A custom body class is a way to use CSS to style content with that class in a unique way. It’s possible to assign a custom body class as a parameter in a URL.
Our wpPERFORM.com Front End Color Switcher plugin illustrates how this works. Our live demo of the StudioPress News Pro theme shows off the theme’s support for multiple color styles. The theme supports 5 color styles which are classes in the theme’s stylesheet. For example, the orange color uses the class of news-pro-orange. If we add news-pro-orange as a body class, that page will take on the styling of the orange color as defined in the stylesheet.
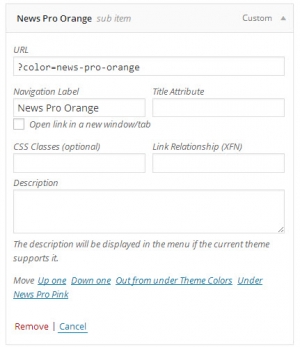
That’s exactly what our wpPERFORM.com Front End Color Switcher plugin accomplishes. It looks for a parameter of color in the URL, and if it exists, it sets the value of that parameter to a custom body class. The screenshot of the menu settings for the orange color on our News Pro demo shows exactly how this works.
Parameters are entered by using a question mark followed by an equal sign and the value assigned to the parameter.
Here’s a complete example using our orange color class in an absolute URL:
http://news-pro.wpperform.com/?color=news-pro-orange
Using a Link item for the menu entry, we create a URL with a parameter of color that sets the value of that parameter to the color class that’s already defined in the stylesheet. Then, our plugin grabs this parameter and sets it as a custom body class, so that the page outputs with the color styling that’s in the stylesheet. For our menu entry shown in the screenshot, a relative URL works just fine. In the URL field in the WordPress menu, we can omit the absolute reference to the domain, including the trailing slash at the end of the domain, and include only our parameter and its value, starting with the question mark.
You can also adapt our wpPERFORM.com Front End Color Switcher plugin to your own custom styling needs. To do that, create a custom CSS class and give it your unique styling. Then, activate our wpPERFORM.com Front End Color Switcher plugin and create links to the page that should receive the unique styling using the method described above. That is, at the end of the link, include a parameter of color, followed by an equal sign and the name of your custom class. Any link with that parameter will receive the body class and your unique styling. Be sure that your custom class parameter exactly matches the custom CSS class you created; otherwise the custom body class won’t have any effect.
Custom body classes provide a useful way to customize the look of specific content, because you get to choose which content gets the custom class. Using a URL parameter is just one of several ways to assign them to your content.