Setting a custom favicon is one of the finishing touches to personalize your site and make it stand out from others that use the same theme. In the age of mobile devices, setting a custom favicon might be just one of the custom icons you need to complete the personalized look. You may want to go the extra step of specifying custom touch icons for phones and tablets. We make it easy to do both of these things on wpPERFORM.com.
We’re not going to cover the basics of creating a favicon here. An internet search will return a wide range of links that cover everything from sites that will convert an image to a favicon to using image editing software such as Photoshop to create your icons. The WordPress codex has more information on creating favicons as well. Instead, our focus is on putting your images to use on your site.
For background, some premium themes on wpPERFORM.com include a default favicon. For example, Genesis child themes from StudioPress include the default favicon shown nearby, but these themes don’t include any touch icons. If you do nothing, your site will display the default favicon if your theme provides one. Since it’s so easy to do, let’s spruce things up a bit.
Create Your Images
The first step to setting a custom favicon or touch icons is to create the required images. Your favorite image editing software should serve you well here. For favicons, we recommend that you create your initial image in png format in a size not less than 64 px square but that you convert your png image to an ico format prior to uploading. Our wpPERFORM.com Custom Favicons plugin, covered in more detail below, includes links to tools that can convert a png file to an ico file. If you’re unfamiliar with converting a png file to an ico file, just activate our plugin as discussed below and check out some of the tools linked there.
Favicons in ico format have a big advantage: they can hold multiple image sizes in the same file. Browsers automatically grab the highest resolution image from within the single ico file. That means that visitors with certain display characteristics, such as retina displays, get served a higher resolution image than visitors with lower resolution displays. The tools included in our links give you the flexibility to create smaller copies of your initial image or to create a single ico file from several unique images.
For touch icons, we recommend starting with either a jpg or png image in the largest pixel dimension supported by our wpPERFORM.com Custom Favicons plugin and adding smaller images appropriate for your traffic, if that’s appropriate. Mobile devices will load the large image; devices that require a smaller image will automatically scale it down. The downside to only loading a large image is that every mobile device is loading that big image, even when the device can’t support it. That consumes your mobile visitors’ bandwidth. The fix is easy: create and specify smaller touch icons that match the devices that represent your traffic mix. Our plugin allows you to do just that.
Upload Your Images
Once you’ve created your images and converted them to the appropriate format, the next step is to upload them. You can use the standard WordPress Media Library for this task. Visit Media->Add New from your site’s dashboard and upload all of the images you plan to use. If you’re just specifying a favicon, that’s a single file. We support these icons:
- favicon
- Apple Touch icon 57 px X 57 px
- Apple Touch icon 72 px X 72 px
- Apple Touch icon 120 px X 120 px
- Apple Touch icon 152 px X 152 px
Therefore, you might need to create and upload as many as 5 images.
Once your images are uploaded, you may find it handy to keep your dashboard open to the Media Library and open a new tab to where we’ll head next, Plugins.
Activate Our wpPERFORM.com Custom Favicons Plugin
In your new tab open to the Plugins menu, find our wpPERFORM.com Custom Favicons plugin in the plugins list and activate it. Once active, the settings for the plugin appear on the Settings->wpPERFORM.com Custom Favicons menu.
In each text box, you’ll record the file location of the relevant image. To do that, select the Media Library tab you left open in the previous step, and one by one, grab the file location (the File URL), copy it, switch to the browser tab with the favicon plugin settings, and paste it into the appropriate text box.
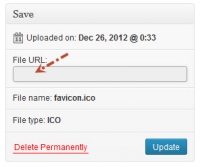
To get the File URL, open each image individually by clicking the Edit link below the image in the list of images in your media library. You’ll be presented with information on a single image. The screenshot below shows the File URL for this image in a 2 column screen display. Click in the File URL text box, select the entire file location, and copy it. You must use the File URL as the location for your images; using the attachment link won’t work.
With the file location copied into your paste buffer, switch to the browser tab with our favicon plugin settings and paste the location into the appropriate text box. Repeat these steps for each of the images you’d like to use.
When you’ve pasted all of your file locations into the settings for our wpPERFORM.com Custom Favicons plugin, click the Save Changes button.
Check Your Icons
At this point, all of the icons you specified should be included in the markup of your site. In more technical terms, they’re loaded in the head section of every page. You can confirm that by opening any page on your site and looking at the page source in your browser. Your favicon should be displayed in a browser tab.
In some instances, your browser’s cache might prevent you from seeing the results of your hard work right away. To fix that, simply clear your browser cache and reload the page. If your site visitors have a previously cached favicon for your site, they won’t see the results of your changes until they clear their caches or they expire. Once you’ve verified the markup for your site is correct, the passage of time will correct any display issues.